Colorful Hexagon Puzzle On A White Background Stock Photo - Download Image Now - Number 6, Part Of, Puzzle - iStock

How can I align a grid of hexagons inside a hexagonal boundary so that its aligned with the boundary ? : r/css

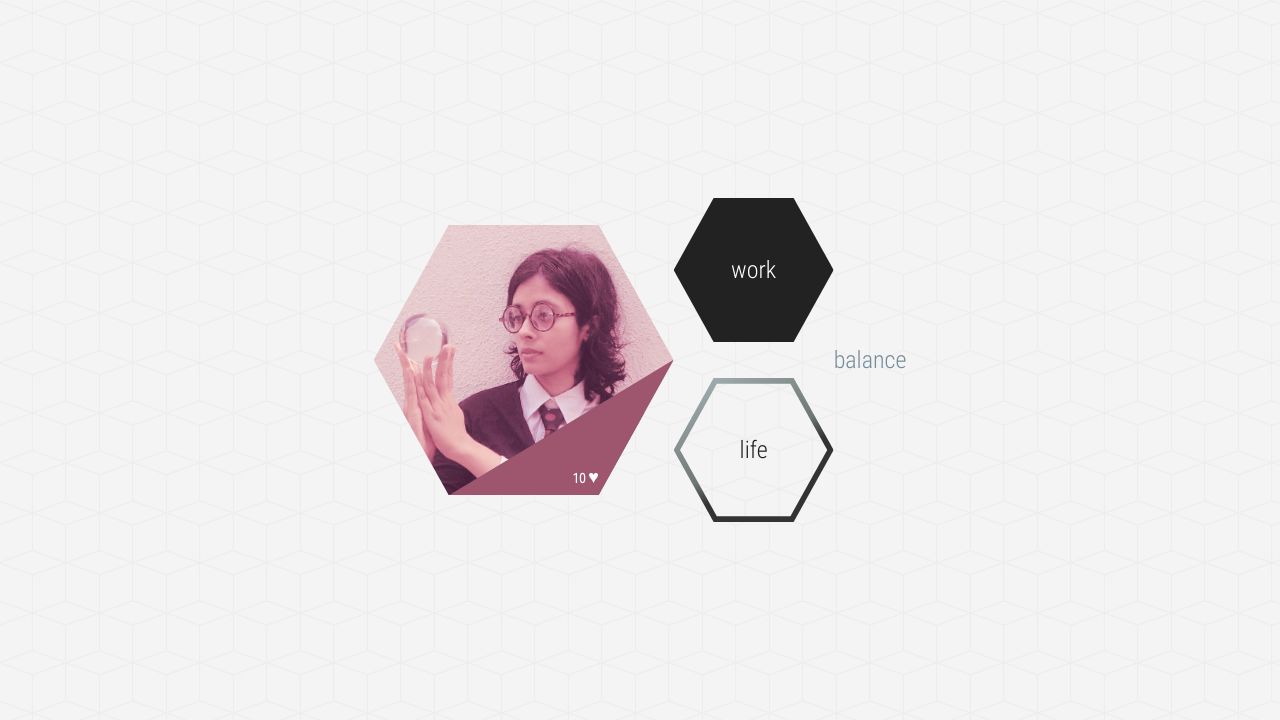
Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

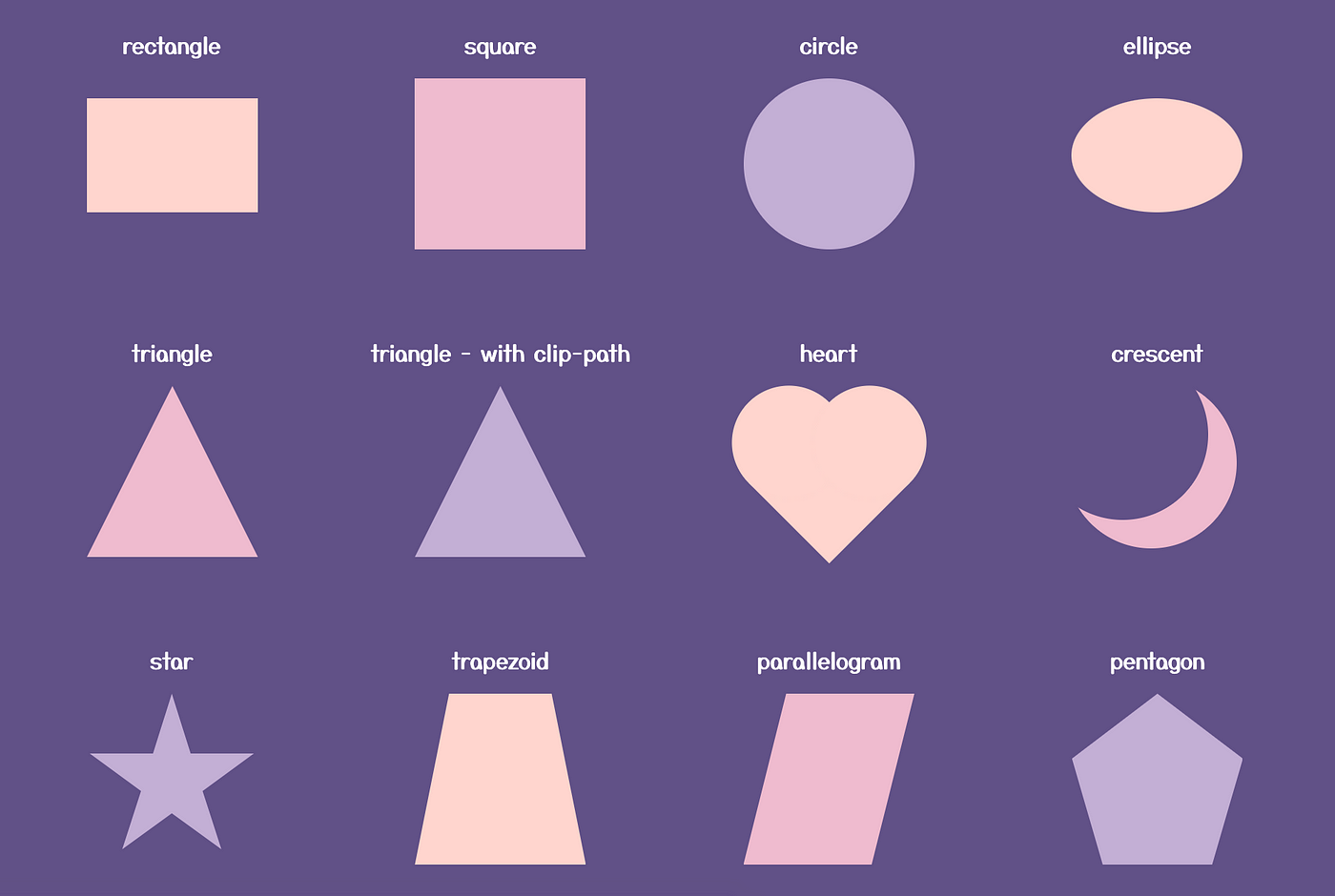
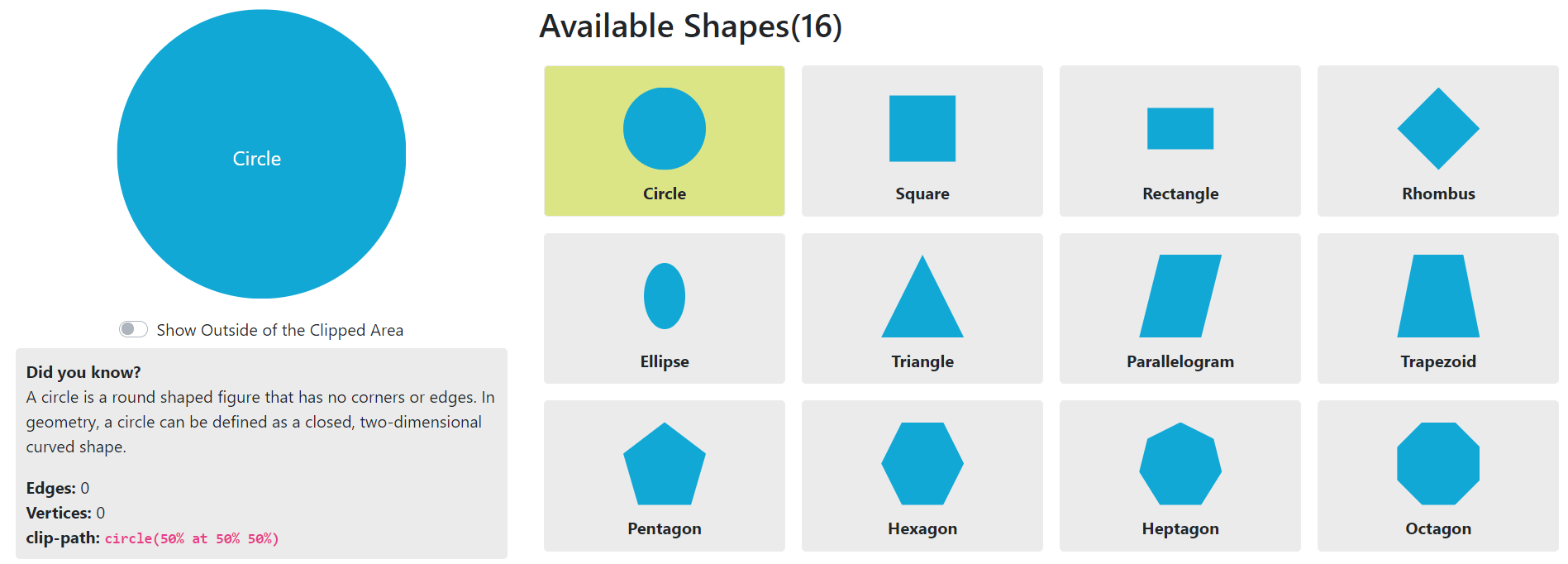
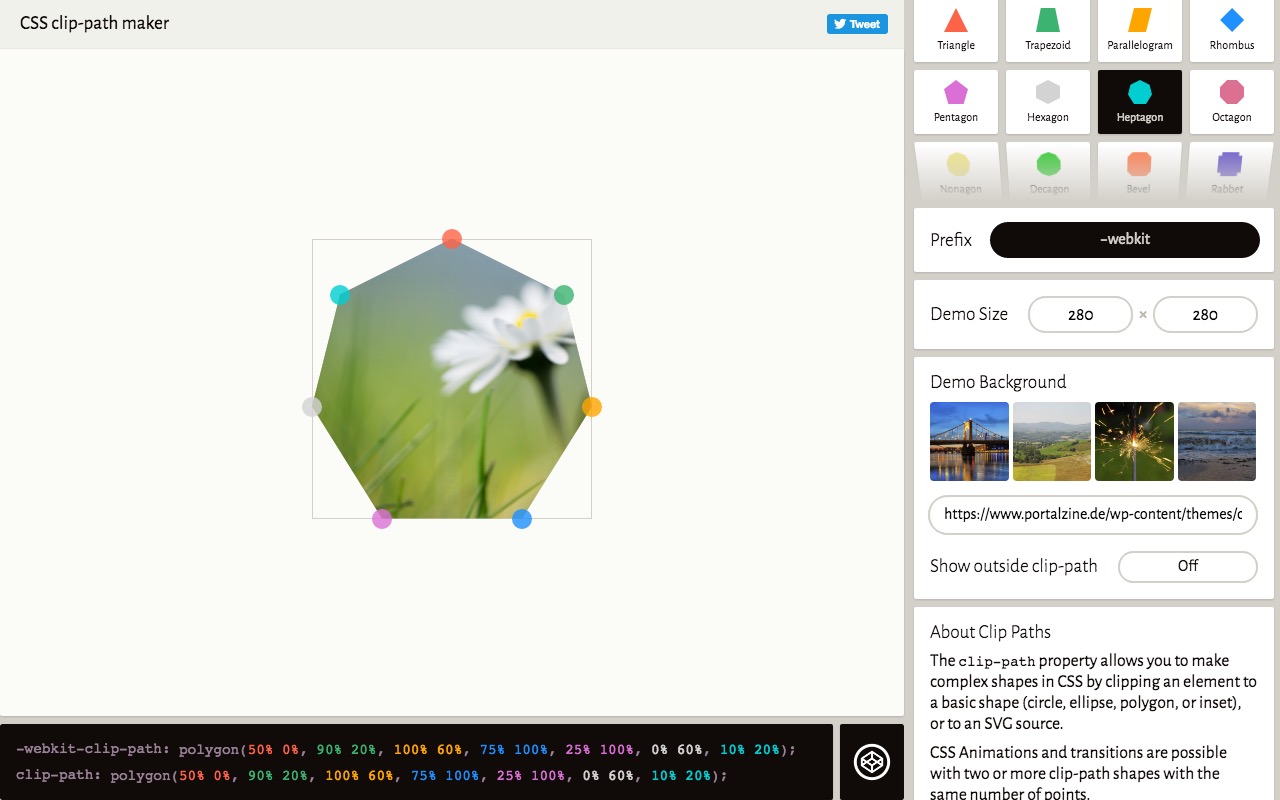
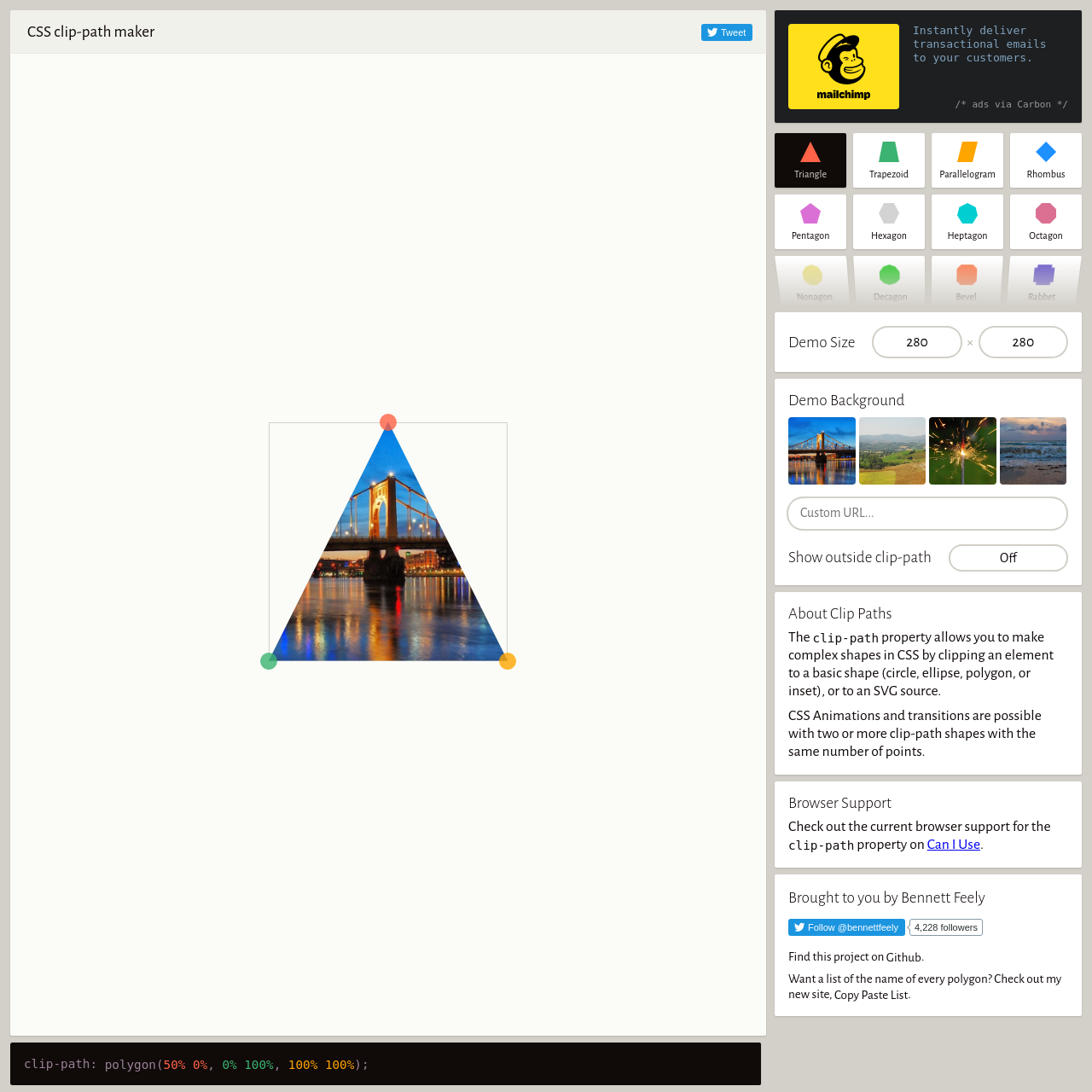
Creating Responsive Shapes With Clip-Path And Breaking Out Of The Box — Smashing Magazine | Web inspiration, Branding design inspiration, Shapes

Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks